Wai Yan Min Lwin
Software Engineer
I build accessible, maintainable and digital experience for the web.
About Me
Back in late 2020, I found how to code in HTML. Then I decided to learn more about programming.
At the start of the day, I didn't think too much and learned Python.
I knew I love programming and I decided not to University and then I learned web development.
In June of 2022, I focused Web development and started as Junior Frontend Developer at the end of 2022.
Technical
Since I chose to specialize in Frontend, I can use various of Javascript and TypeScript library, framework and meta framework.
I use React, Next, Vue, Svelte and SvelteKit. I can also use some other technologies inside ecosystem like Redux Toolkit, TanStack Query and so on.
I also have domain knowledge in Backend technology like C# and Dotnet.
Personal
I like to work together around with the team. I always hold the key of a balance team. Personally active to help everyone around and always enthusiastic to keep in touch with new technology trends.
My Experiences
Dec 2022
Apr 2023
Frontend Developer
Foreign Company
Most of the things I created in this company is prototpyes. They wanted to create prototype version of video content platform app like Tiktok in React,React Native and Next.
JavaScriptTailwindReactReact NativeNextRedux Toolkit
Apr 2023
Present
Frontend Developer
InnoScript
I have to develop the wireframe of UI into acutal web. I am at the team of POS and University Landing sites.
JavaScriptTypeScriptReactTailwindRedux Toolkit
May 2023
Present
Frontend Developer
Thetys Myanmar
I have to maintain the project and adding more features by every release. I have to contribute the chatbot app with CSHTML from parent's company, Fusion Solution.
JavaScriptVueVueXVuetify
Projects
I have done various of projects in my Github. But during past few several months I haven't focus on my own projects. And I was more focused on learning new things.

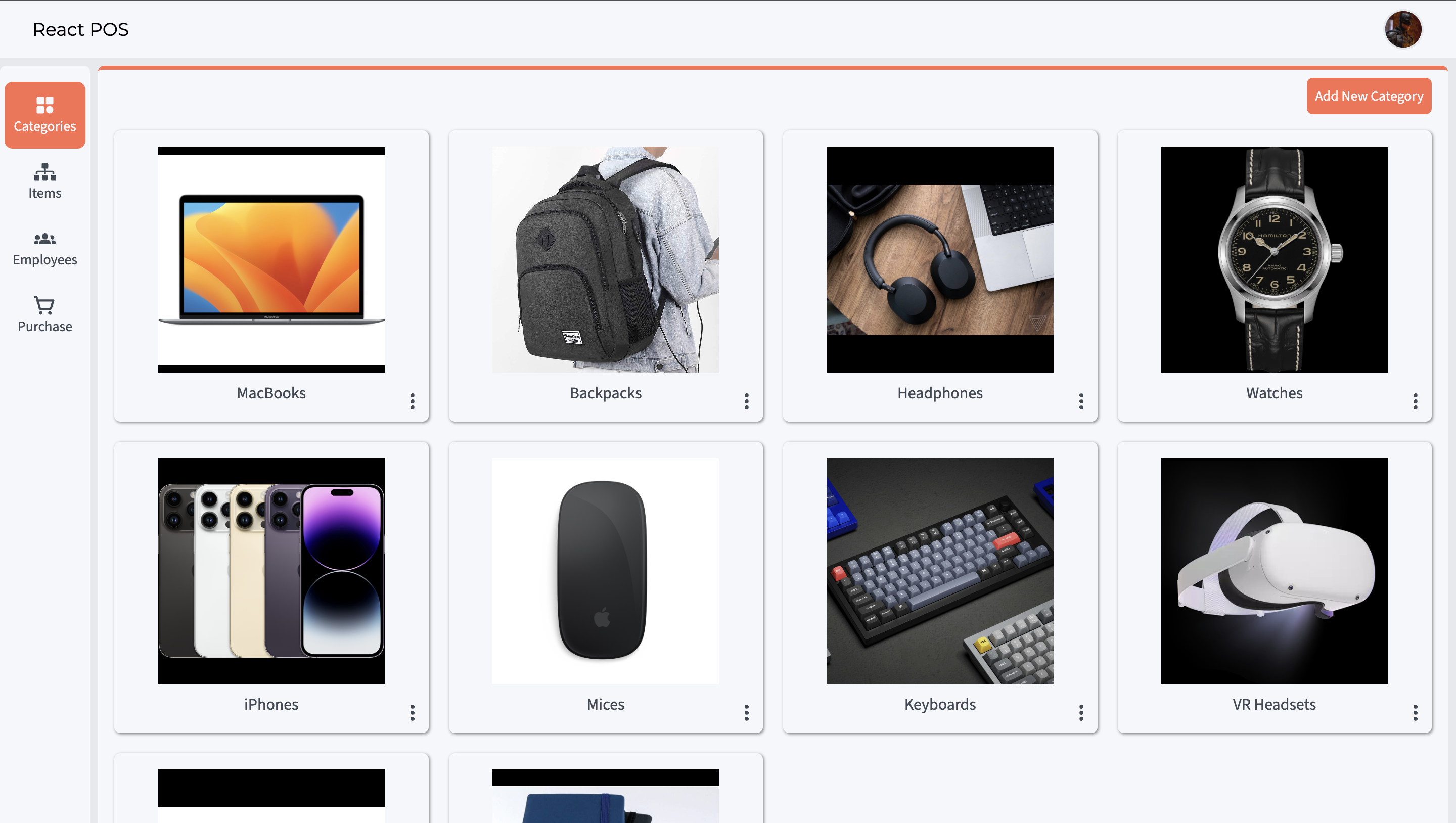
React POS
This is not a traditional pos with a bunch of table layout. I used clean component card layout ui. I implemented TanStack Query to that app with Supabase. I still maintaining this app as long as with my SvelteKit Friends app.
ReactTanStack QuerySupabaseRedux ToolkitTypeScriptTailwind CssPNPMVite

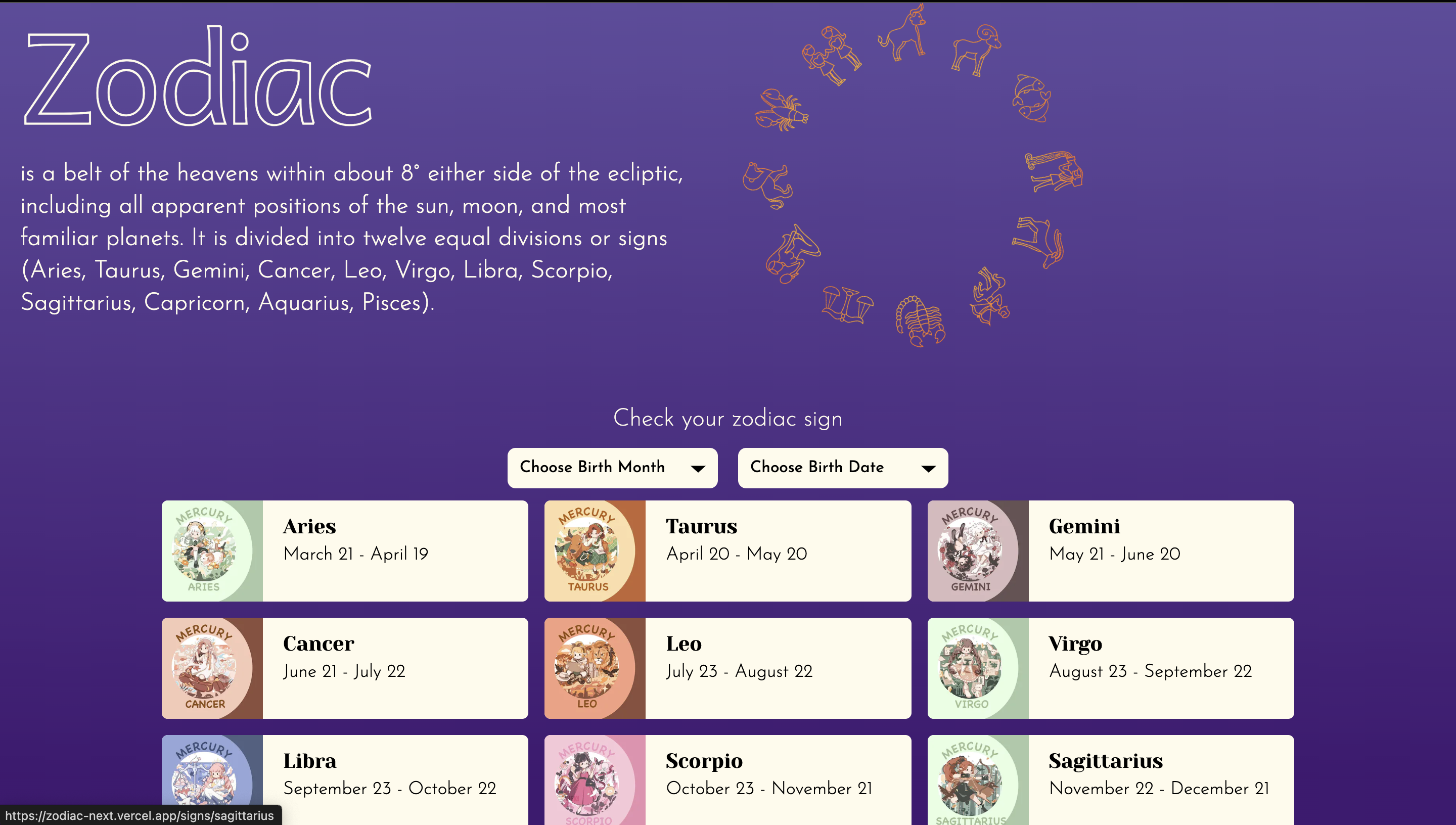
Next Zodiac
NextJS 13 SSG with framer motion. The project idea was from this repo and also I was willing to implement framer motion. So this is the result.
NextFramer MotionPNPMTypeScriptTailwind Css

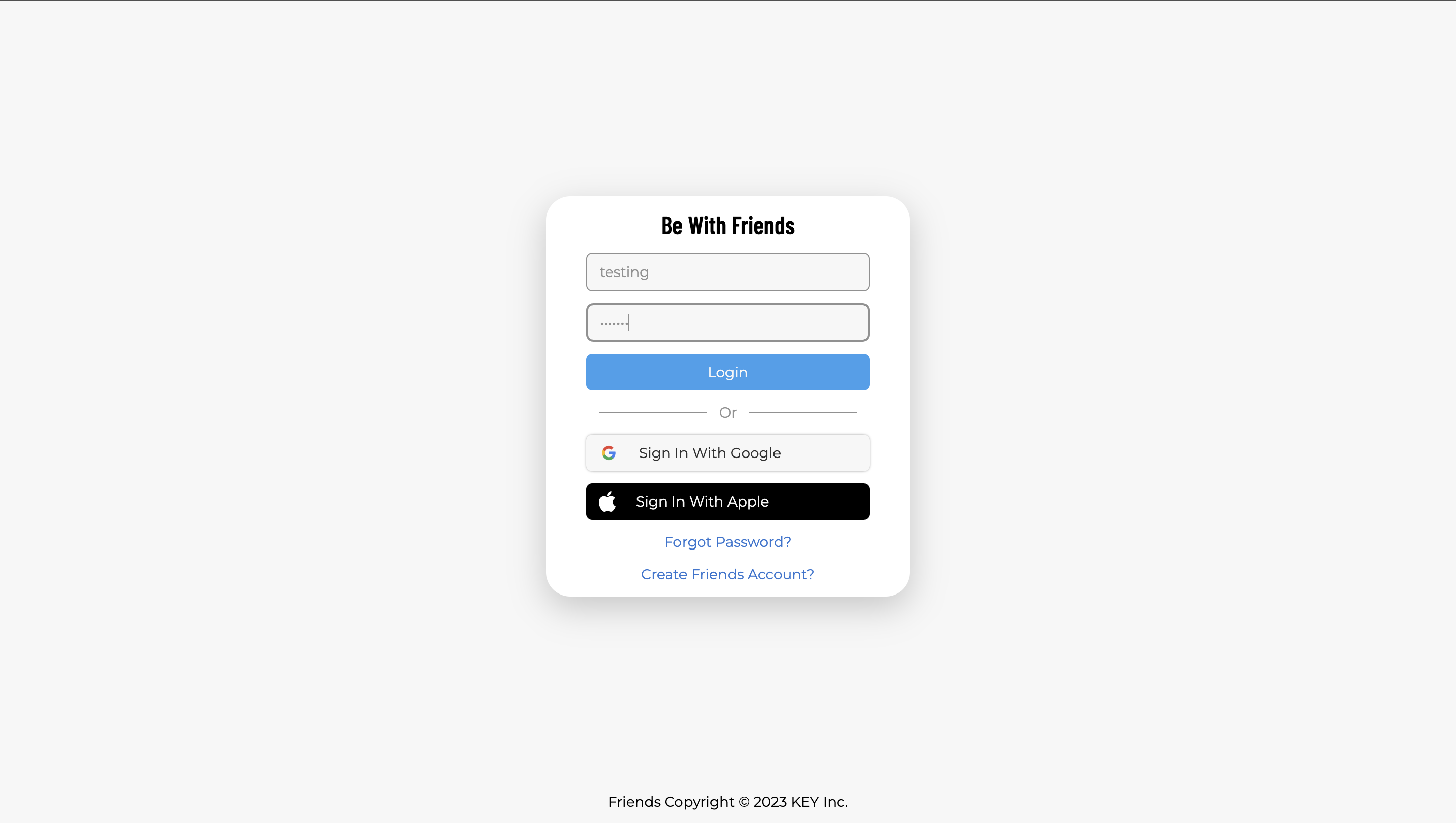
Svelte Friends
This is my SvelteKit app that I still maintaining. My goal about this project is to give seamless user experiences to users. I mainly focused on user interaction. The purpose of app is like tinder with in case of friends. Me and one of my coder friends about to collaborate in this project.
SvelteKitTypeScriptTailwind CssPNPM

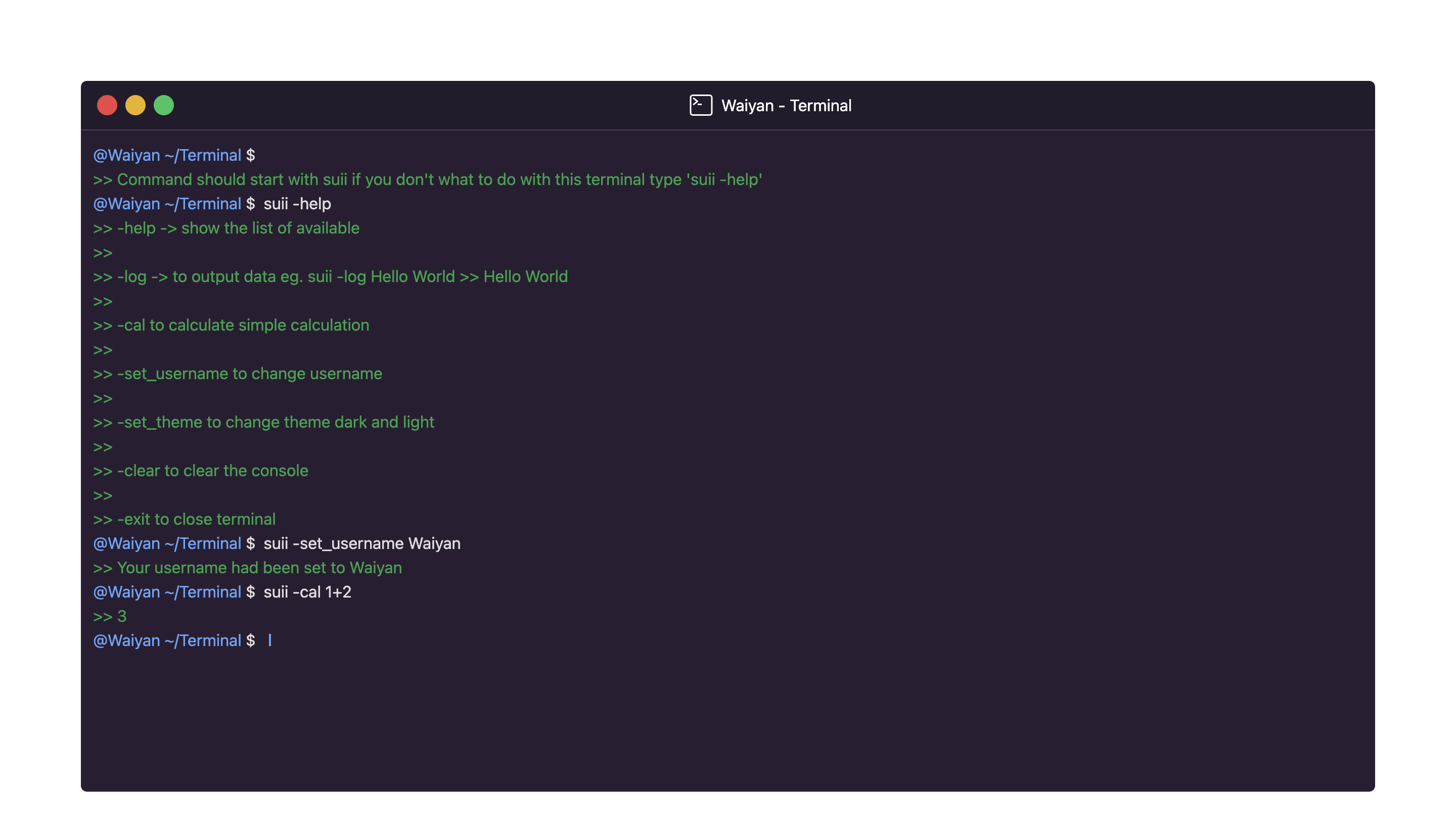
React Terminal
The idea of developing this app is really personal cause I really like to use terminal and CLI. I build the project with Vite As a first I started working on layout to get a clean layout. Since there was one page It was easy to create a layout. I used Redux Toolkit to store the history of command and write a bunch of straight forward JavaScirpt method to give a response to user. The major problem I faced with this projects are getting the history with the key storke and try to display that on the screen and think about how should the command typing work without using the HTML built-in Input tag.
ReactTypeScriptTailwind CssRedux ToolkitVite

Typing Speed Test
As long as I remember this is my first React project with my own idea without any tutorial base. I used Bootstrap for theme. I used a JavaScript library to generate words. The most difficult problems were rendering out reactively which words are wrong or right. I was also about to add a virtual keyboard which would what keys you are typing. But due to render issues, I decide not to add cause I didn't know so much at those time.
ReactJavaScriptBootstrap

Note App
I created this web to train React. The idea was orginally came from a video about managing state in React and I started create this. I used React, Bootstrap, Sass a little bit and React router dom.
ReactBootstrapSass

Portfolio v1
After I focused on React, I decided to write a portfolio with React. I didn't a bunch of research and create this portfolio.
ReactBootstrap

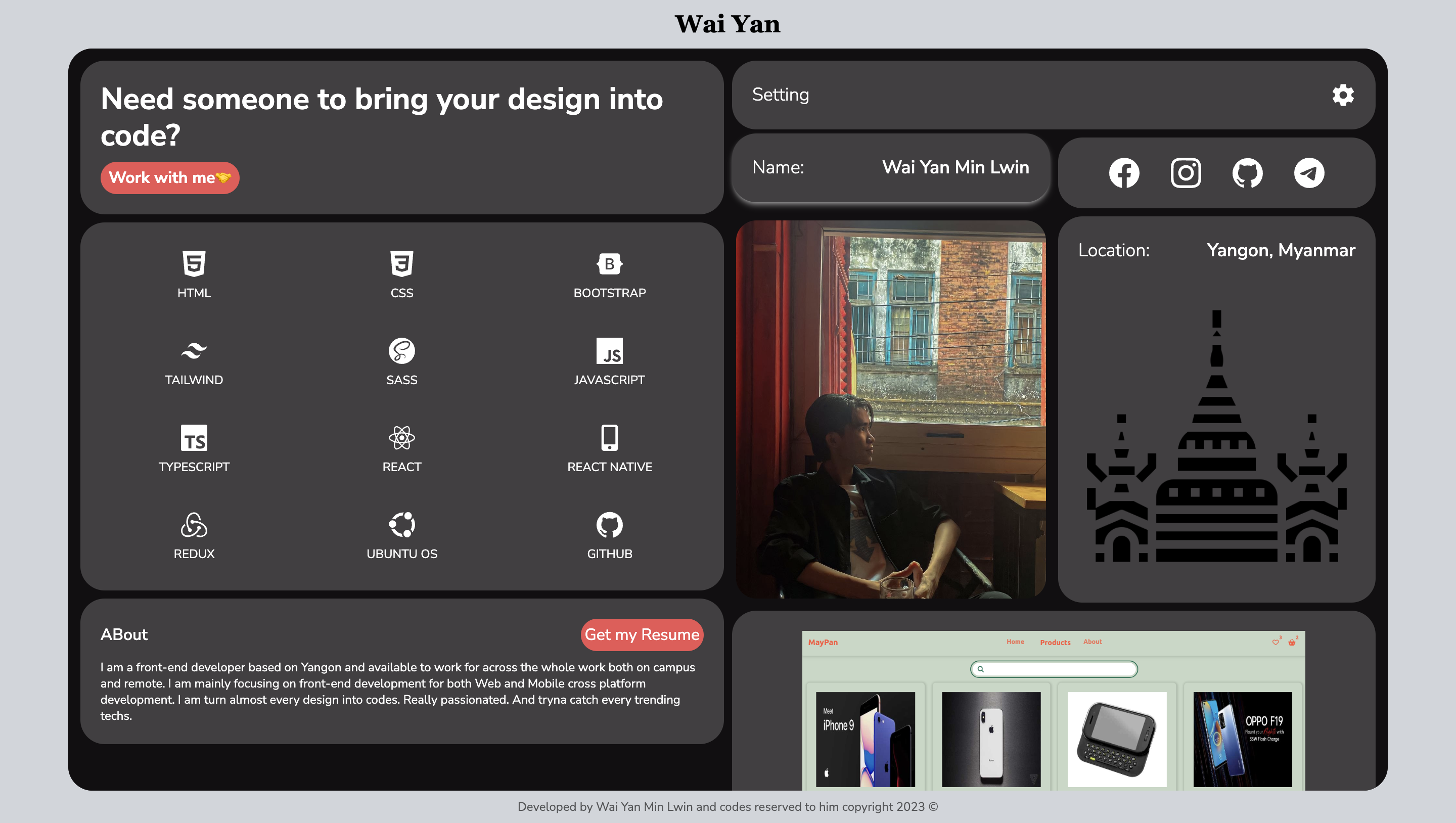
Portfolio v2
The inspiration of this portfolio came from Dribble. I was about to help my friend to create a portfolio and suddenly I saw the layout like apple watch's UI and I thought what if I implement that kind of layout to portfolio with pop-up. And then I figured it out this is the result.
ReactTypeScriptTailwind CssVite
But now I am about to re-foucs on my own projects. And If you want to me collaborate in your projects I would like to.